Wizard Skins uitleg
| Waarschuwing: Je bent niet ingelogd. Voorbeelden op deze en volgende pagina's bevatten niet je affiliate code! Je kunt rechtsboven Inloggen of aan de linkerkant via de menuoptie Account aanmaken! een nieuw account aanmaken, om vervolgens mee in te loggen. |
3. De opzet
|
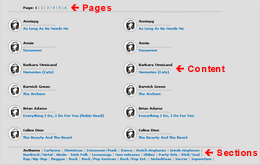
Als we kijken naar de lay-out die we willen, kunnen we deze in drieën onderverdelen: Pagina's, Content en Secties. Bovenaan staan de pagina's, daaronder de content en onderaan alle secties. Dit betekent dus dat als we het met Placeholders bekijken, we het zo willen: |  | |
|
Daarmee zijn we gelijk bij de eerste stap van het definiëren van een Wizard Skin gekomen. Zoals al eerder gemeld, is een Wizard Skin niets meer dan een Javascript (.js) bestandje met daarin de instellingen. We moeten de eerste variabelen in dit bestand zetten (of deze bewerken in een bestaand bestand): | ||
Omdat dit stukje code Javascript is en geen gewone HTML, mogen we geen enters gebruiken. Ook moet je het gebruik van dubbele quote (") karakters vermijden. Gebruik enkele quote (') karakters in plaats van dubbele. Als je toch een dubbele moet gebruiken, zet er dan een slash voor (\")
| << Vorige | Volgende >> |